“How might we create an immersive brand experience for TV streaming platforms?”
Reinventing Video Advertising - You.i TV Internship
Interactive Advertisement Templates, UI/UX and Motion Design
Deliverables
BMW - Accordion Interaction, Drawer Interaction
Geico - Drawer Interaction
Boost Mobile - Drawer Interaction
Team Members
Geoff Brown and Cecilia Bleszynski
Role
Research, Ideation, Visual Design, Prototyping, Motion Design
Software
Sketch, After Effects
Problem
Advertisements on streaming devices are typically static. They are usually a 15 to 30 second video clip and then continues on the viewer’s content. This method is standard in TV and internet formats, but it didn’t present any brand engagement for the viewer, therefore not making a significant impression on the user.
Solution
True[x], a technology company that builds advertising products and experiences, and You.i TV, a software company that builds streaming device applications for brands, joined forces to bring personalized and interactive ad experiences to streaming devices. These experiences can be used across streaming devices to introduce a rich, interactive brand engagement to viewers.
This project was a part of my design internship with You.i TV. I got to work on building advertisement templates for two different interactive formats that True[x] would use as guidance, from research to prototype.
Research
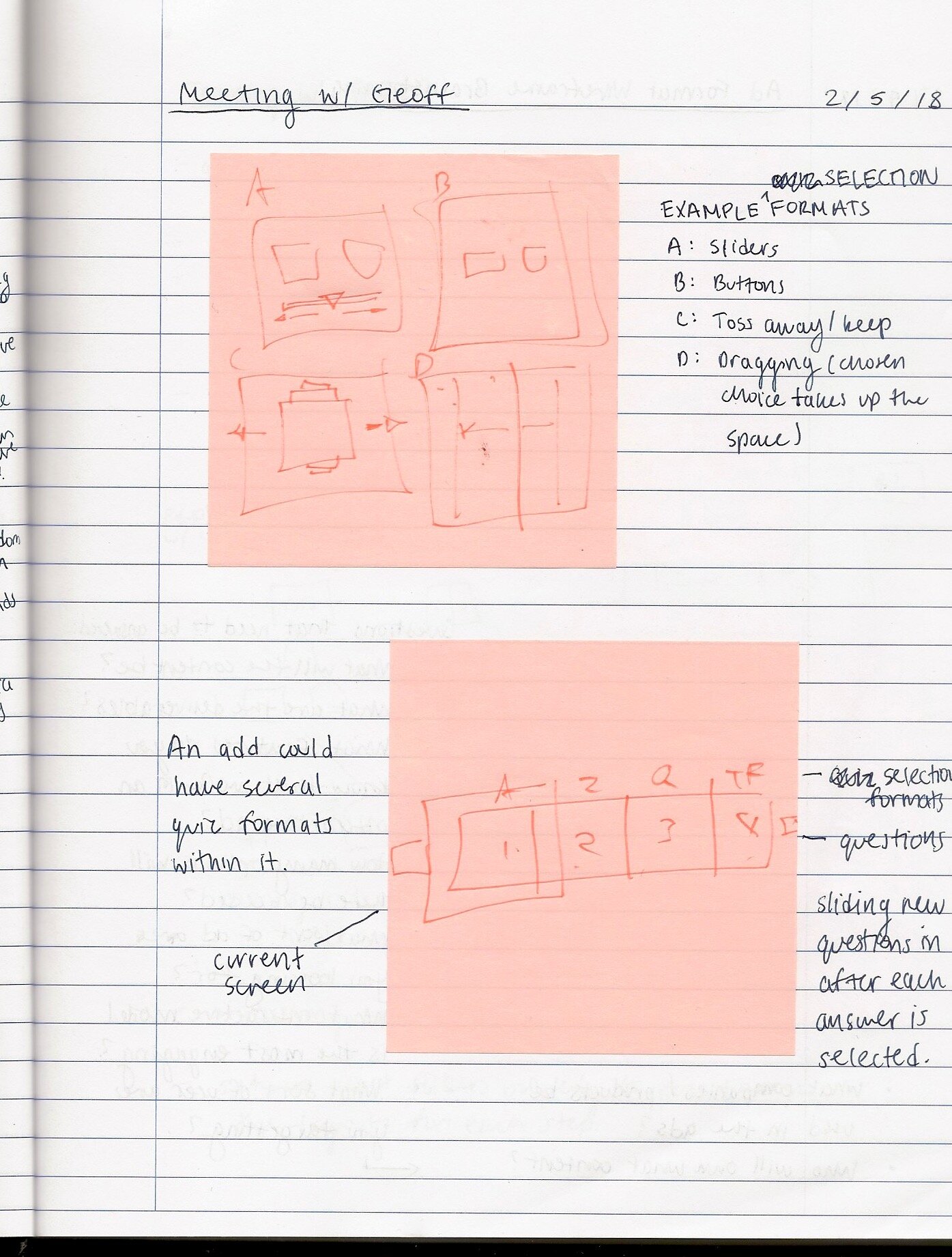
I started out with researching concepts that are interactive and can be applied to any branding. The research started off very vague and broad at the beginning and then focused in on two interactive formats later on.
I looked into what makes an interactive advertisement engaging and came up with the following requirements and applications found from competitive analysis. The competitive analysis revealed how other companies are showcasing their products and how can the user interact with the product, which helped conceptualizing an interactive format for streaming devices.
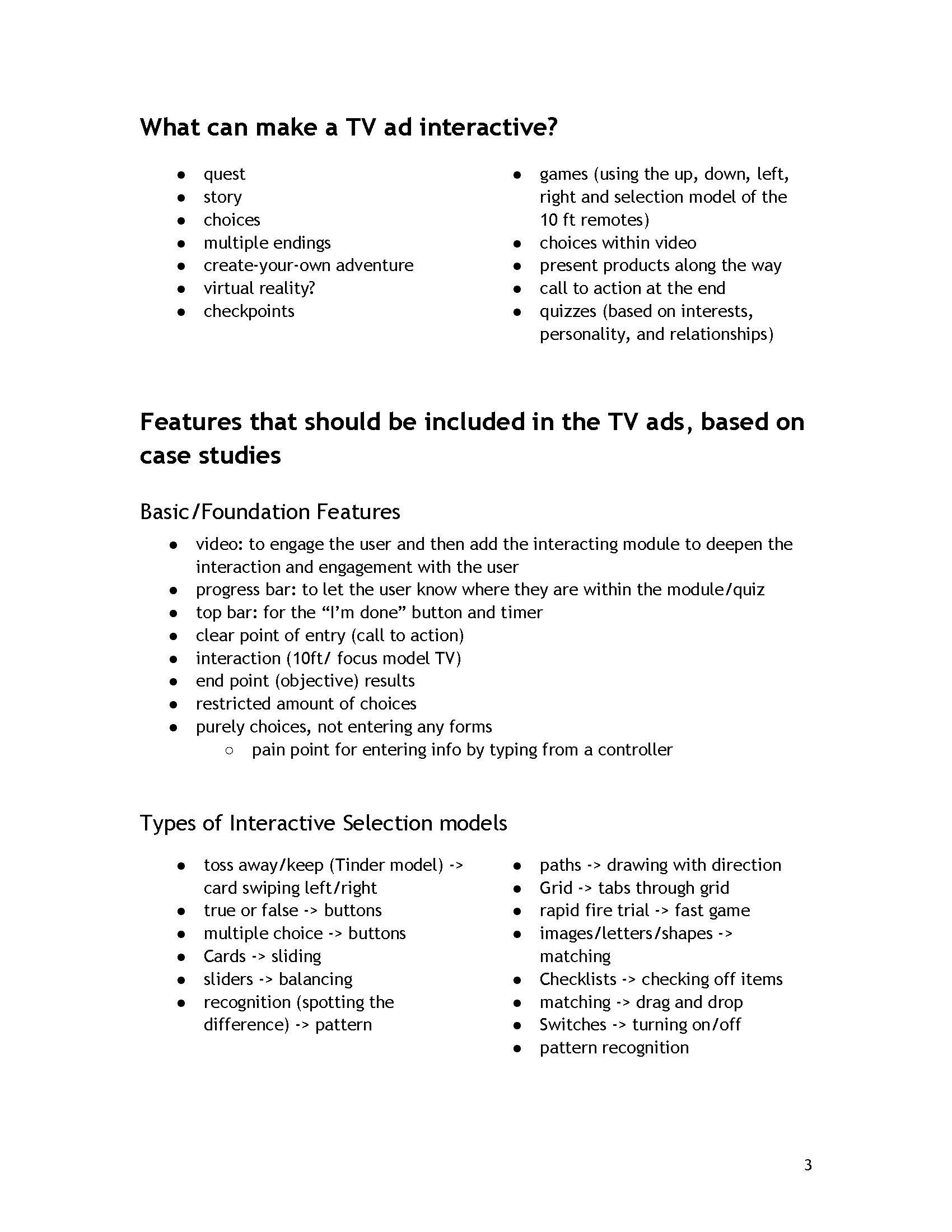
What makes an interactive ad?
Requirements were created in order to have interactive ads to be usable on a streaming TV format that can be applied to any product or company. These are the requirements:
Video integration
Animation
Interactions within the content
‘Dismiss’ overlay and timer to time-out advertisement
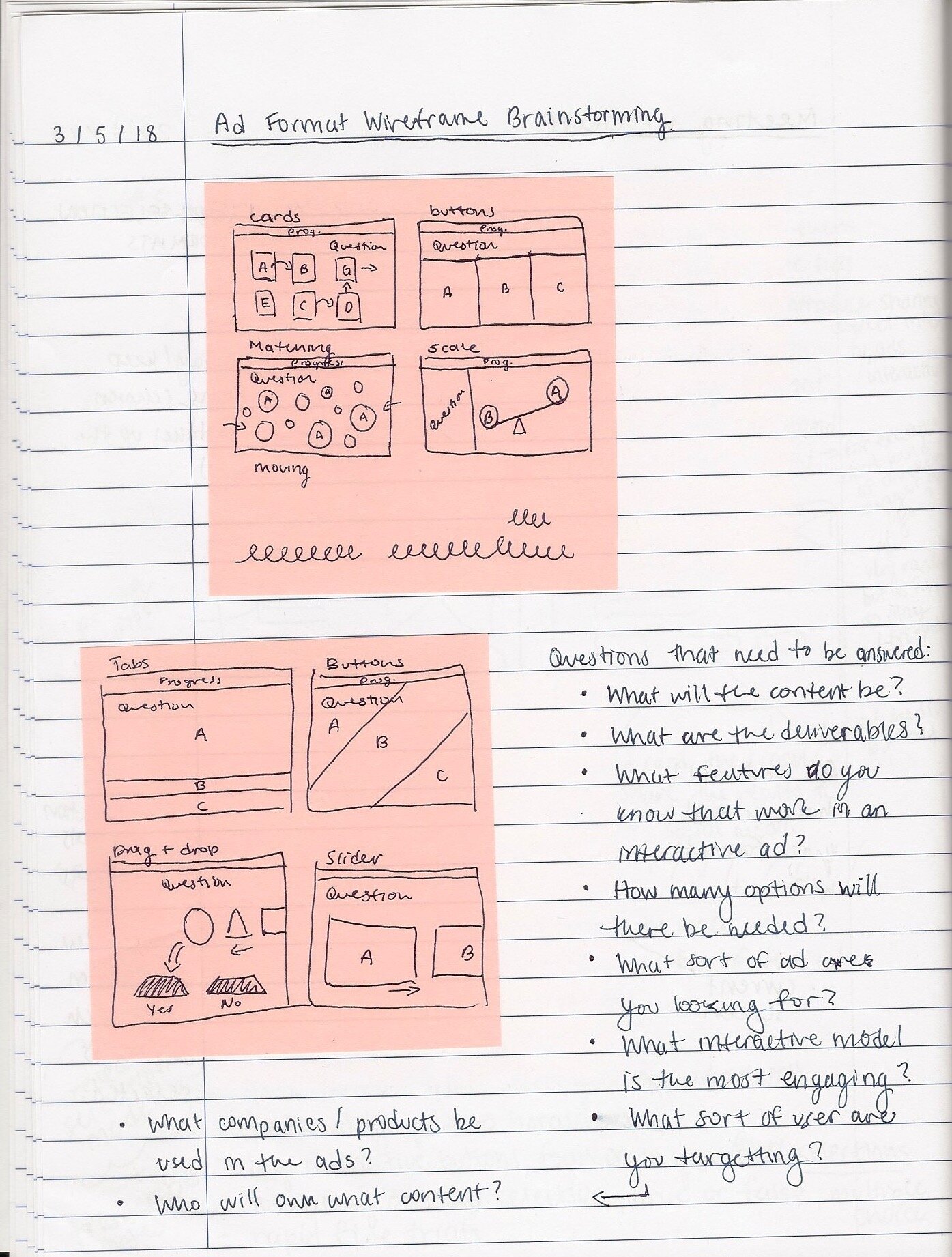
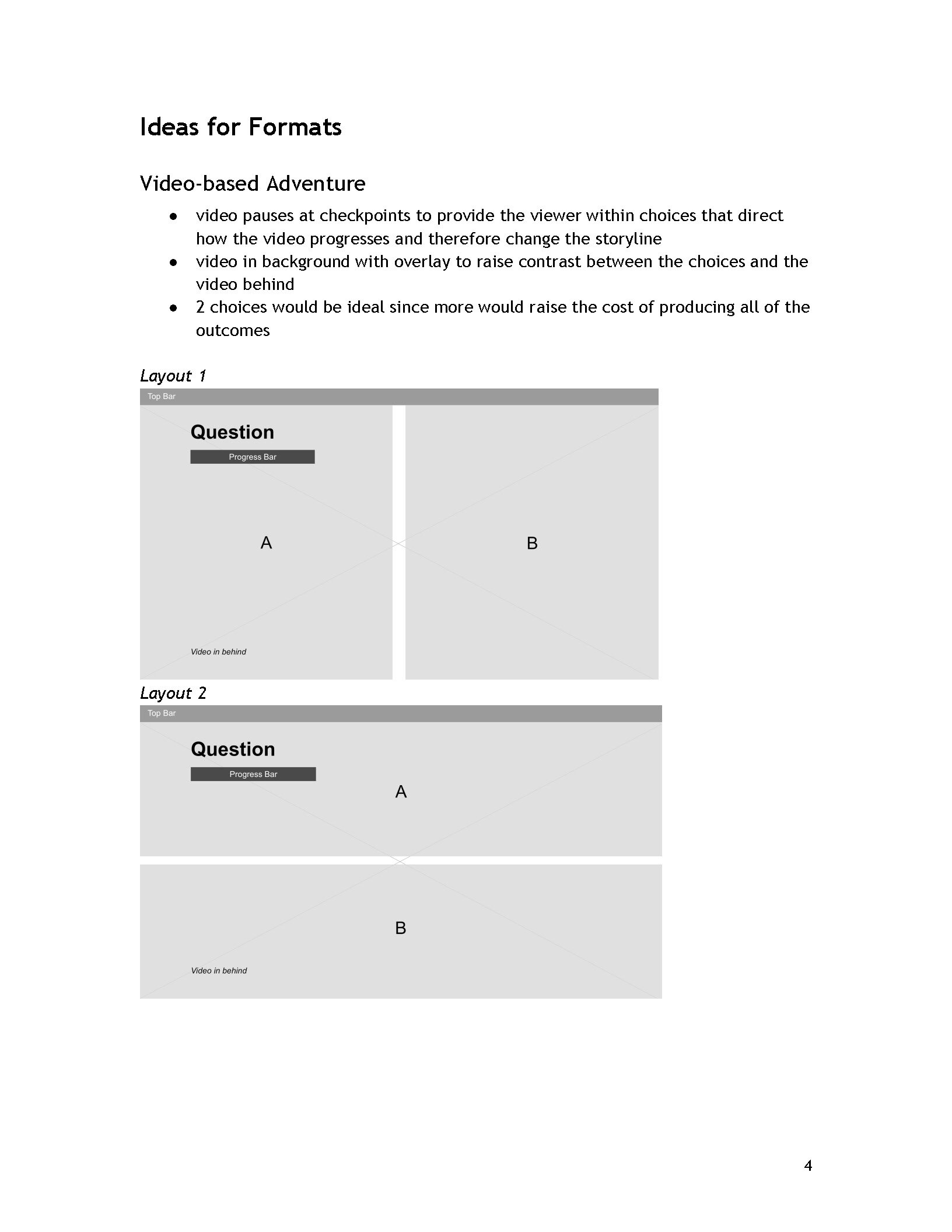
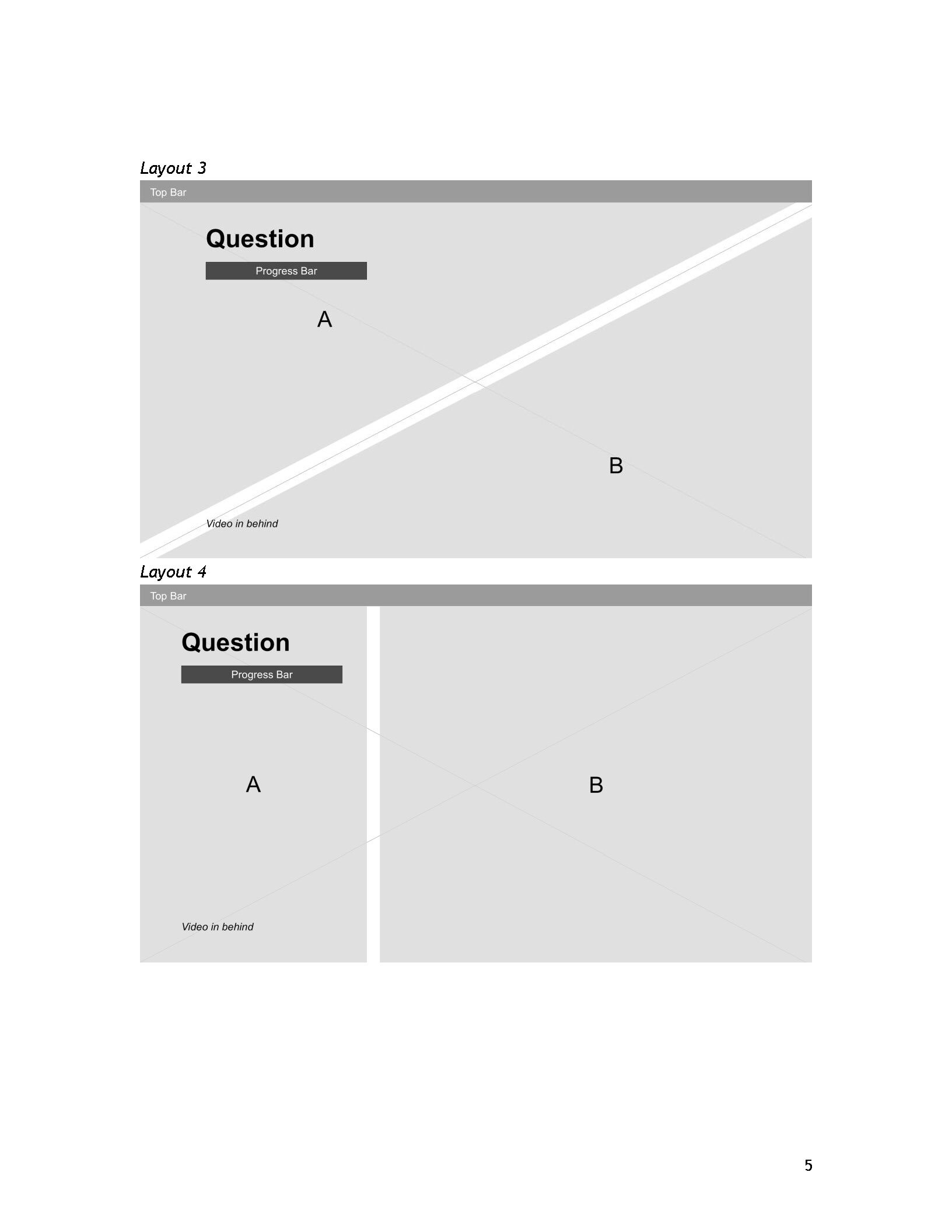
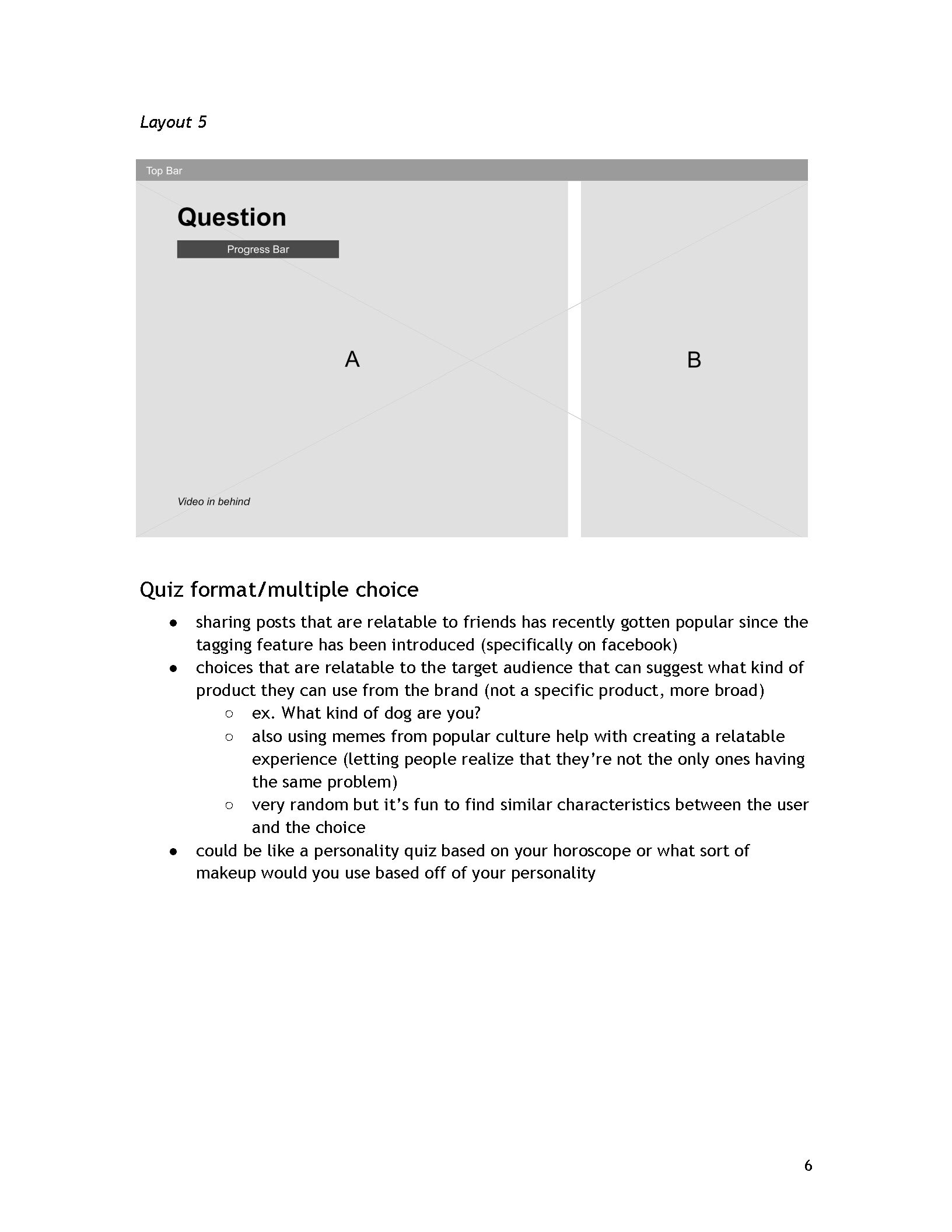
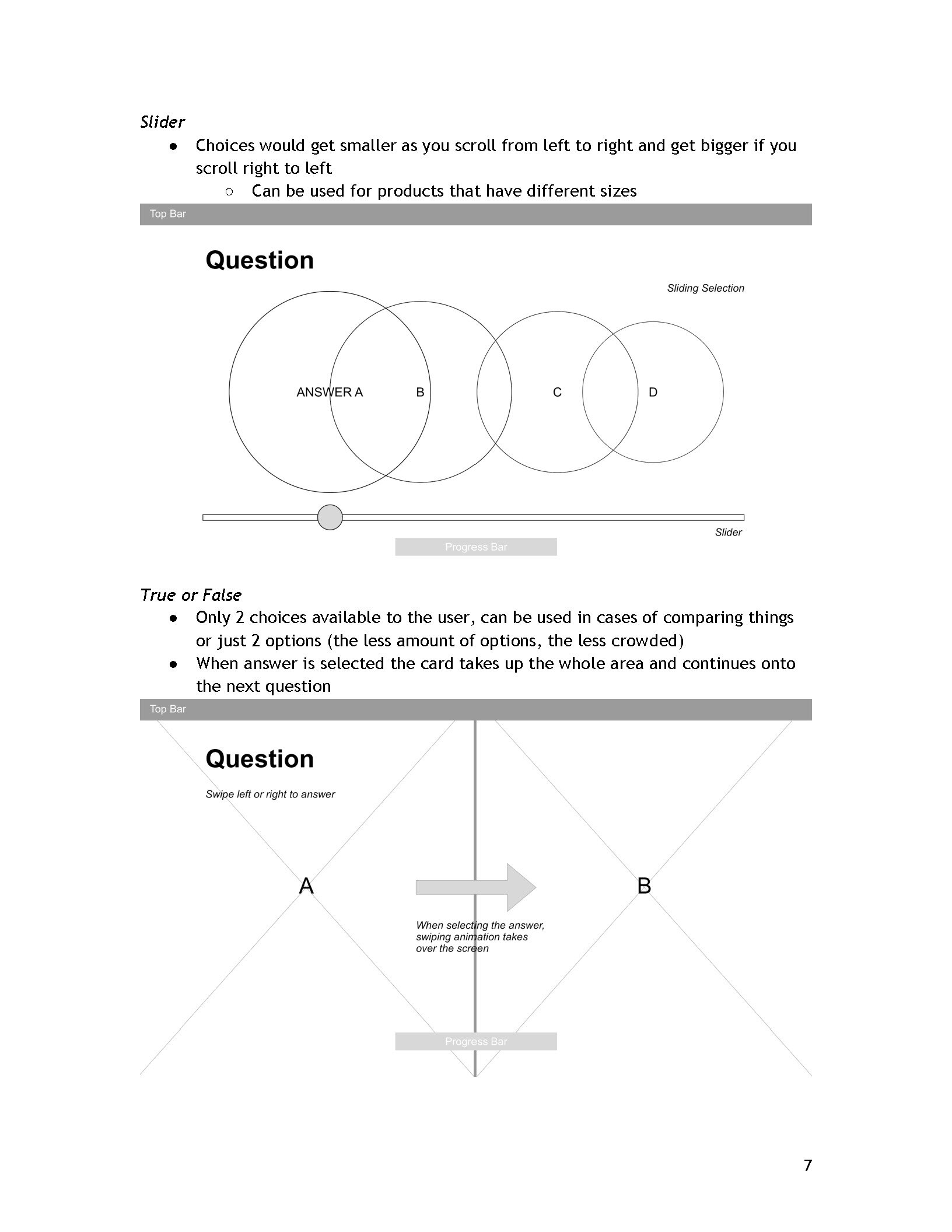
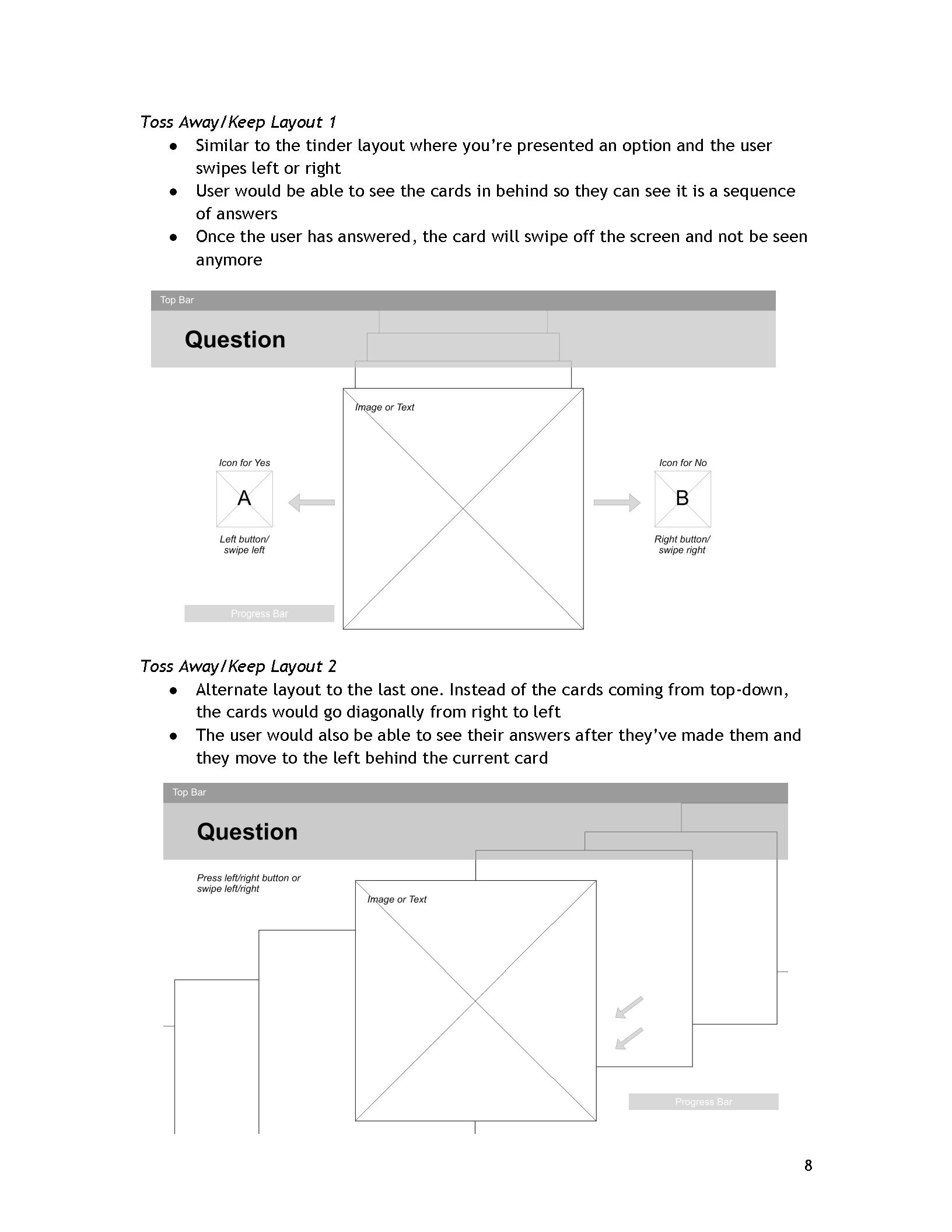
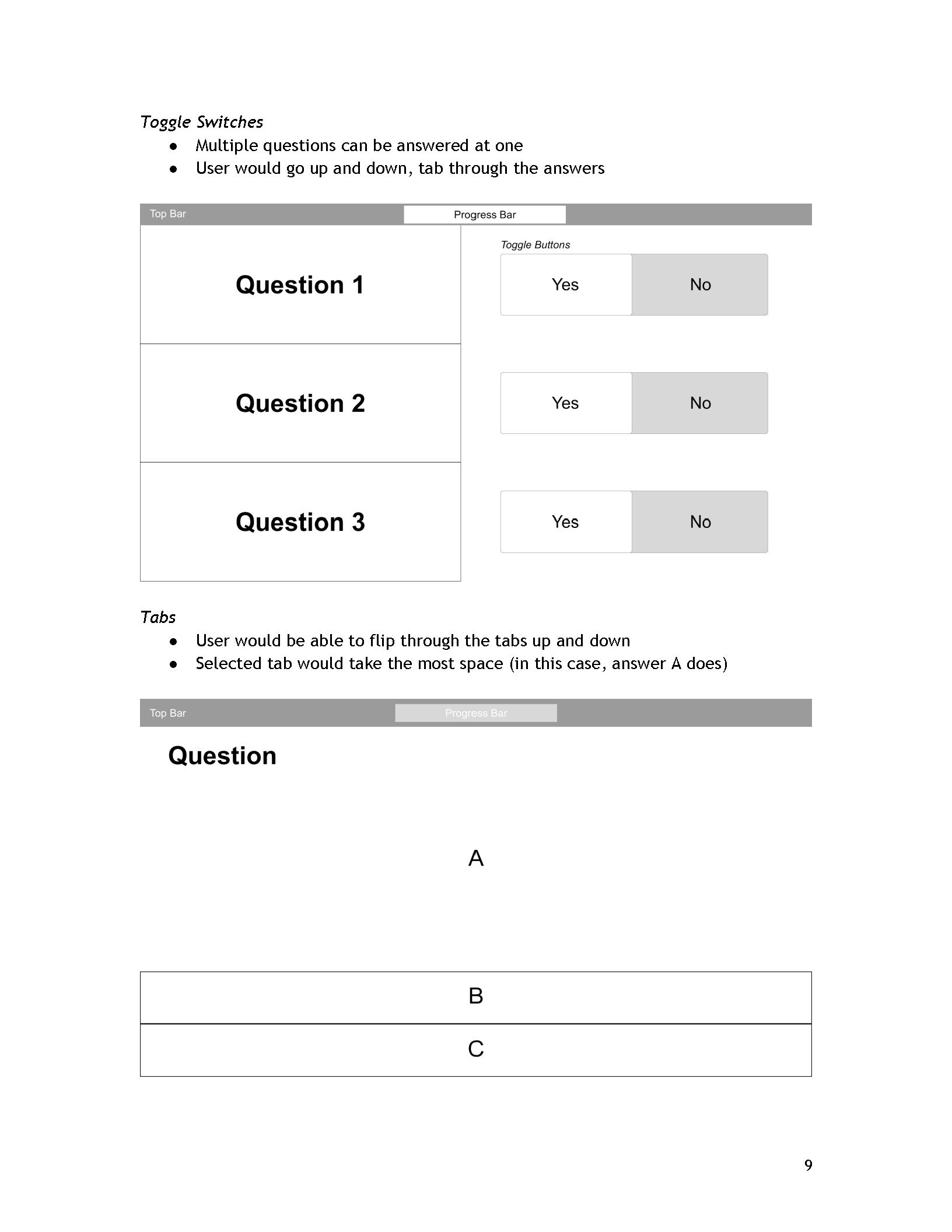
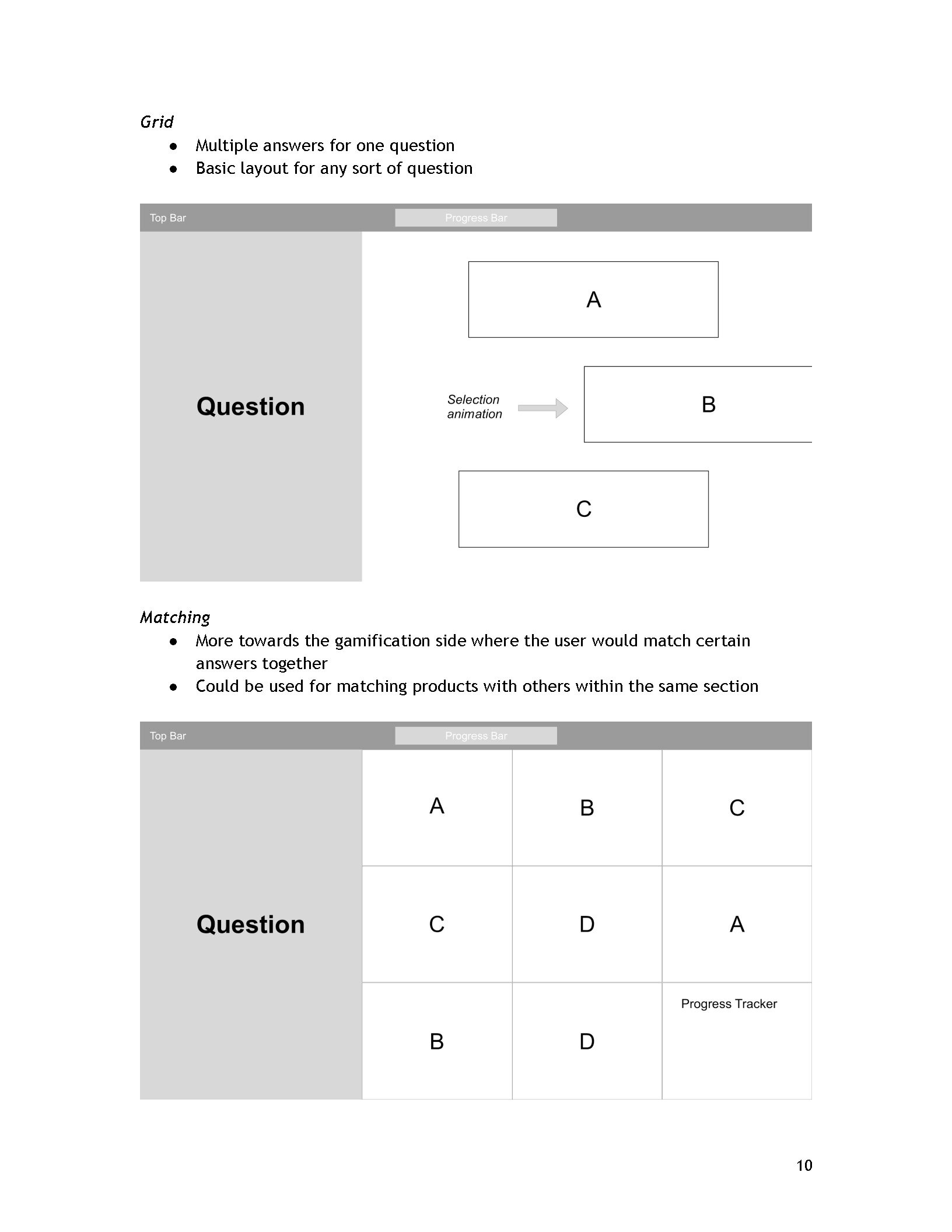
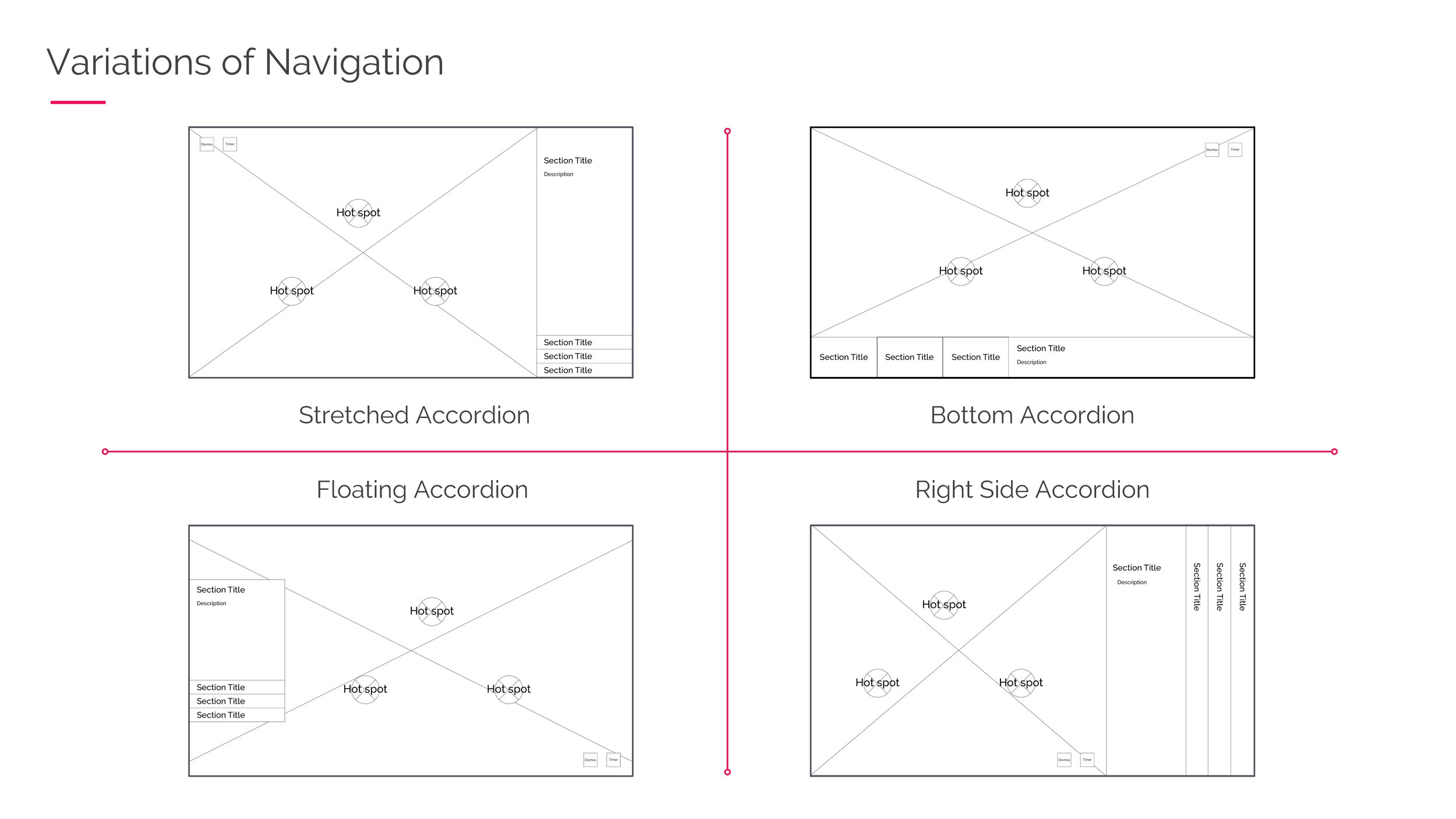
Wireframe Iteration
Once the formats were finalized, Cecilia and I began to do some wireframing. We specifically focused on the exploration format. This format was worked out to be freeform; that it could hold any sort of content that was navigated through a specific navigation system.
I brainstormed some different layouts that could be used for product exploration, such as including video, photos, hotspots, buttons as well as what kind of navigation between the content. We decided to create an exploration prototype using an accordion navigation, with the You.i plugin for After Effects*, starting from making wireframes to a no-styling prototype.
*The You.i plugin enables designers to create interactive layouts for streaming applications and can export them out into a code that is integrated with their Engine One to be able to be used across all different platforms. The plugin can also be previewed within After Effects and user tests like it would be on the real device.
Version 1
Version 2
Version 3 - Visual Design added
Version 4 - Visual Design revised
Final Visual Design
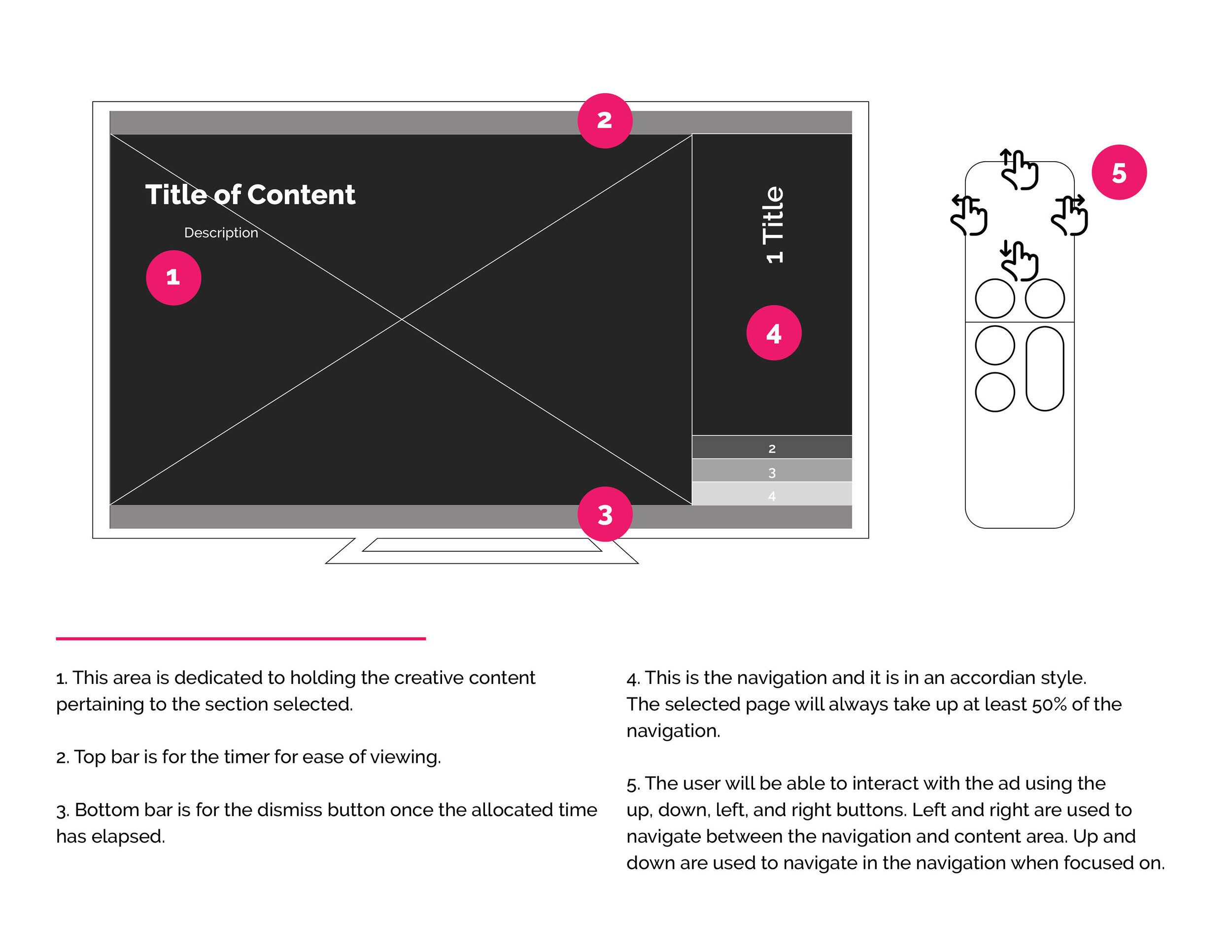
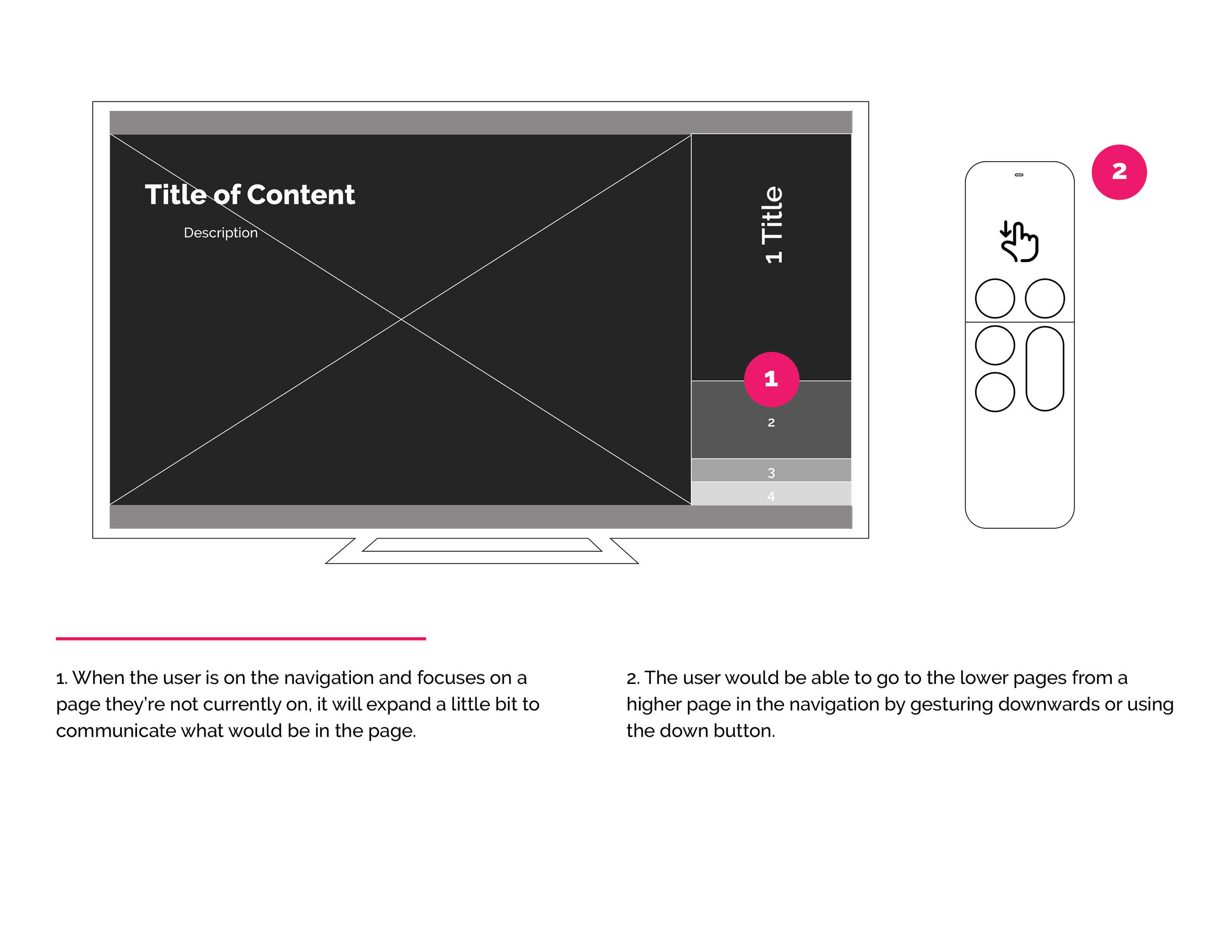
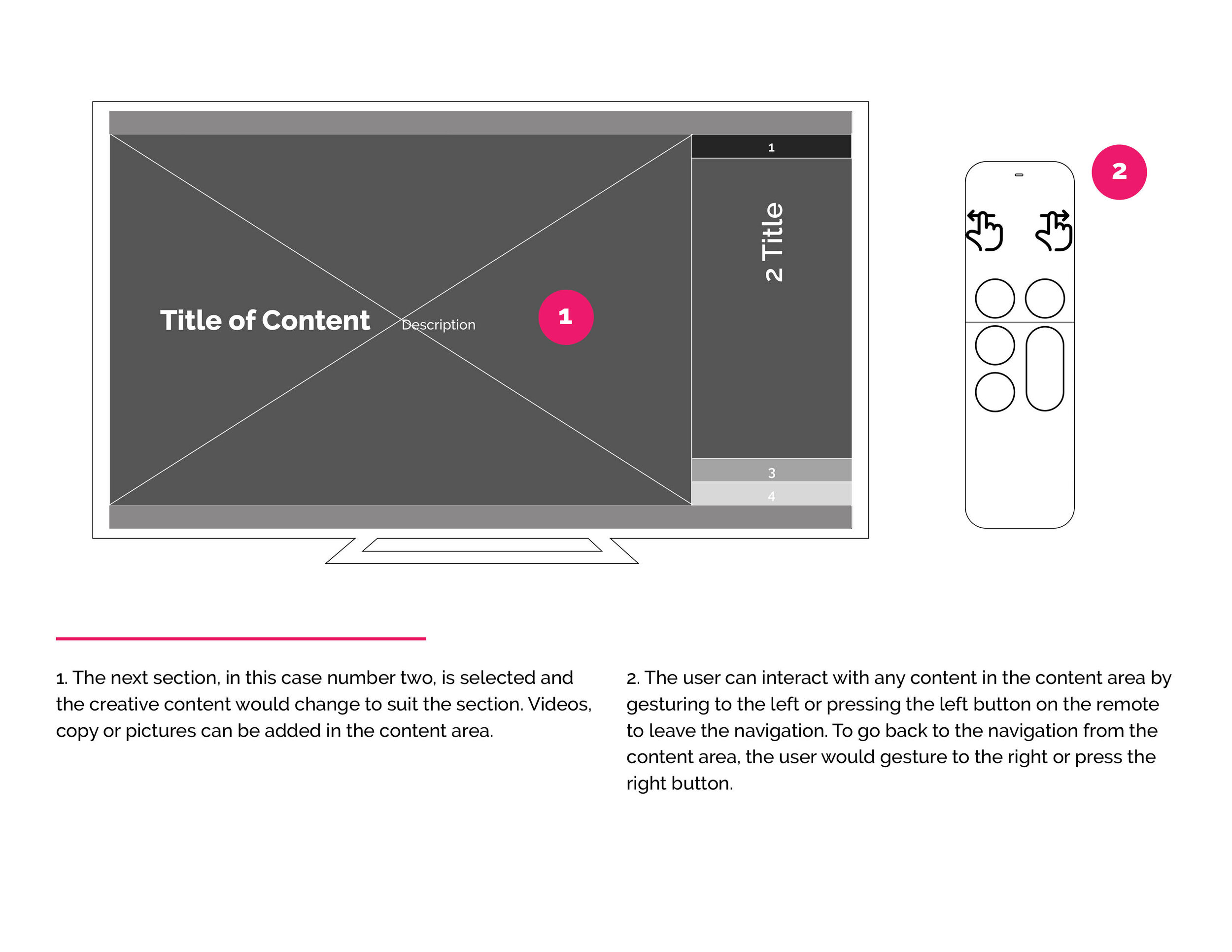
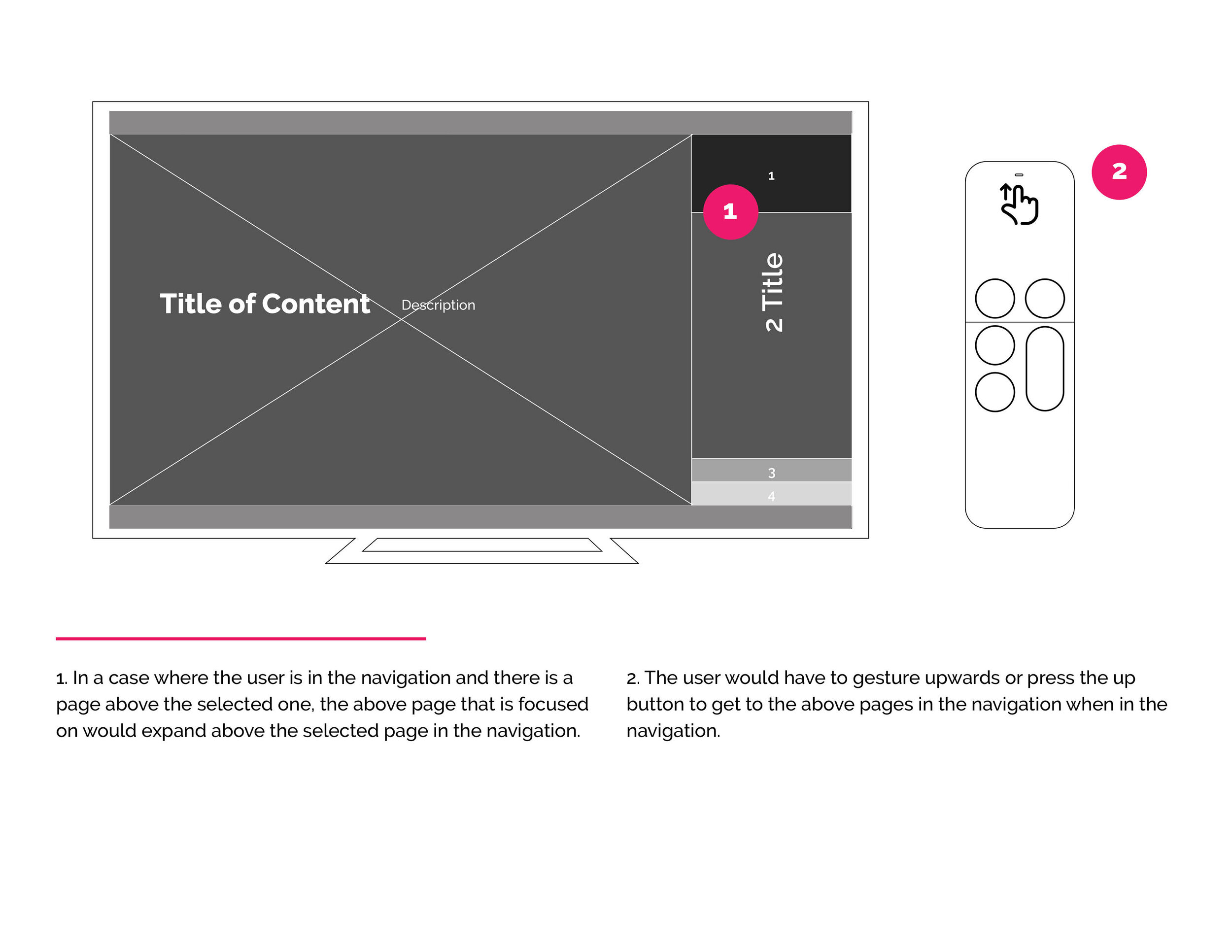
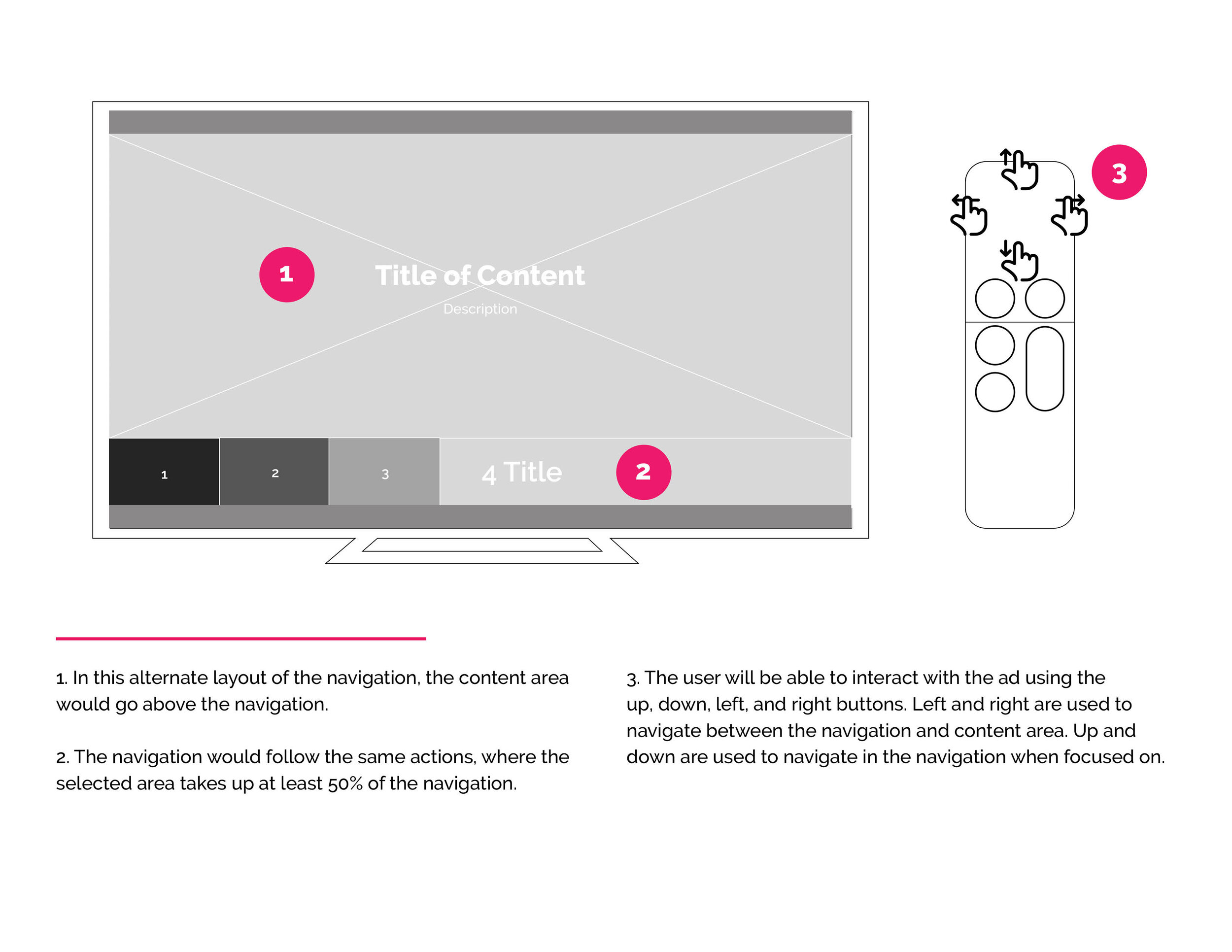
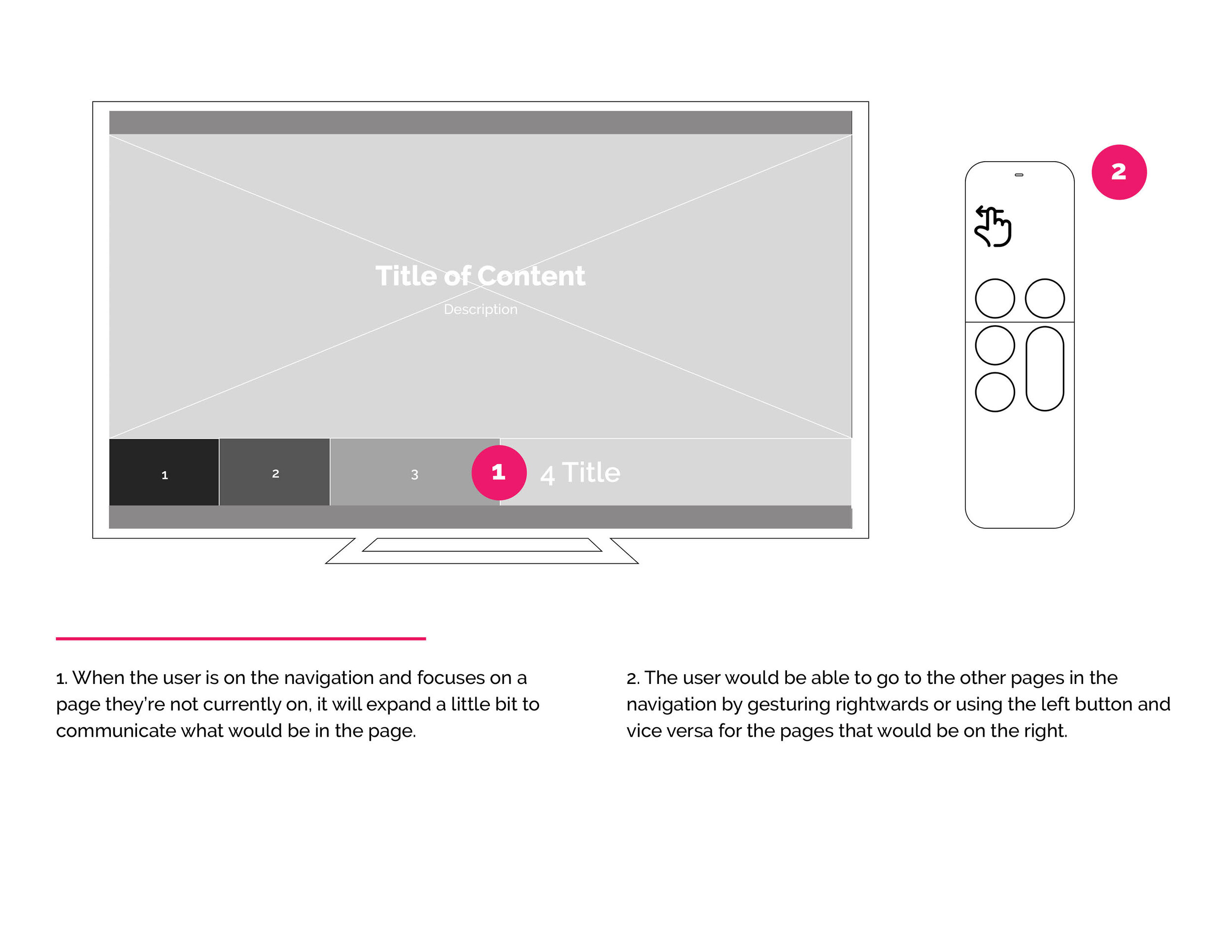
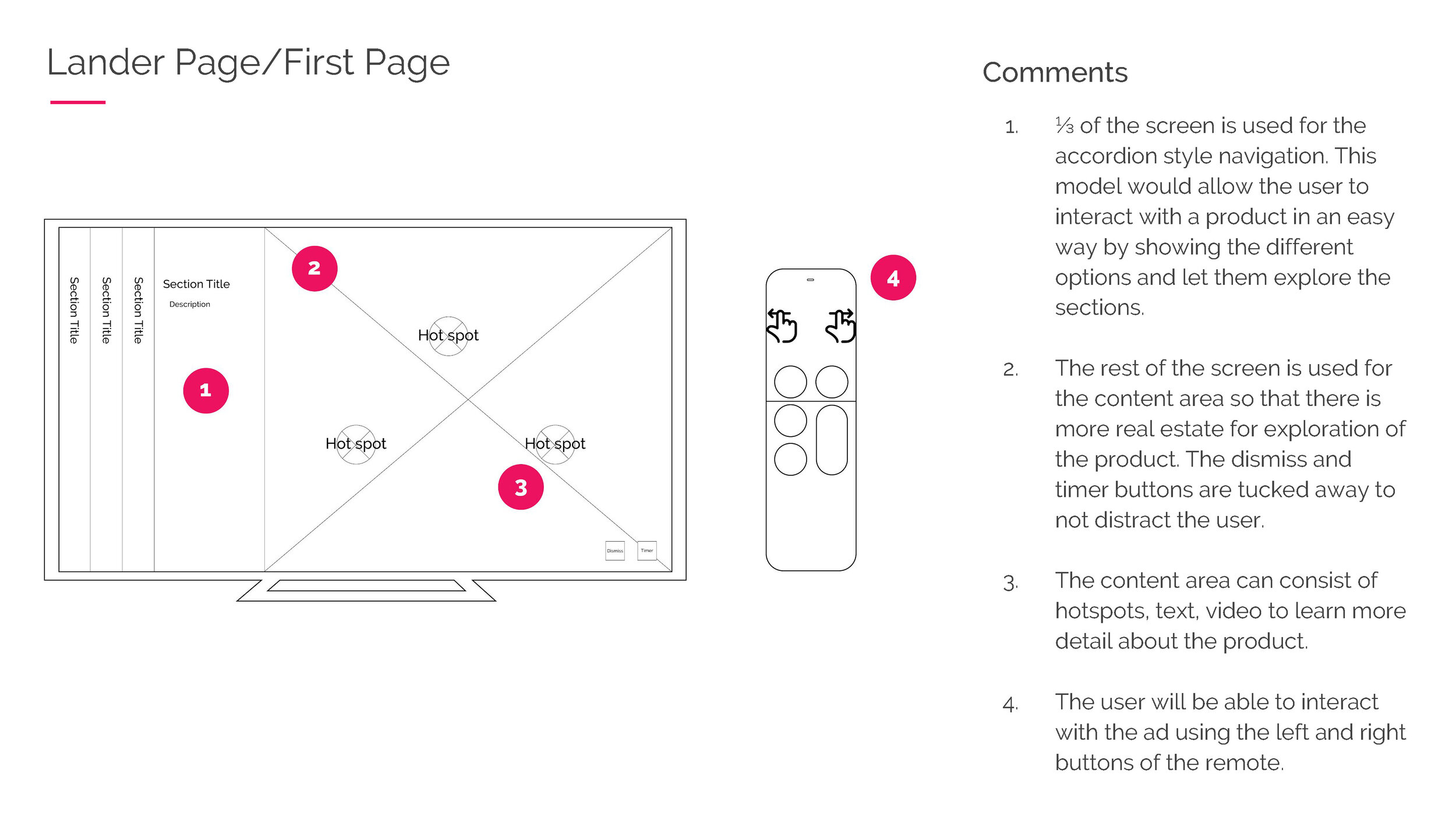
Exploration Format Explained
The exploration format consists of: sections/components (within the navigation) and content. The navigation will help the user know where there are in relation to the other pages. The user will be interacting within the sections and the content by using the left and right buttons on the TV remote.
The ratio of sections to content is 1 : 1, for every content there is a section in the navigation. The number of pages can be increased or decreased depending on the amount of content. But, there must be a max 6 scenes for an ad, otherwise it will overwhelm the navigation area.
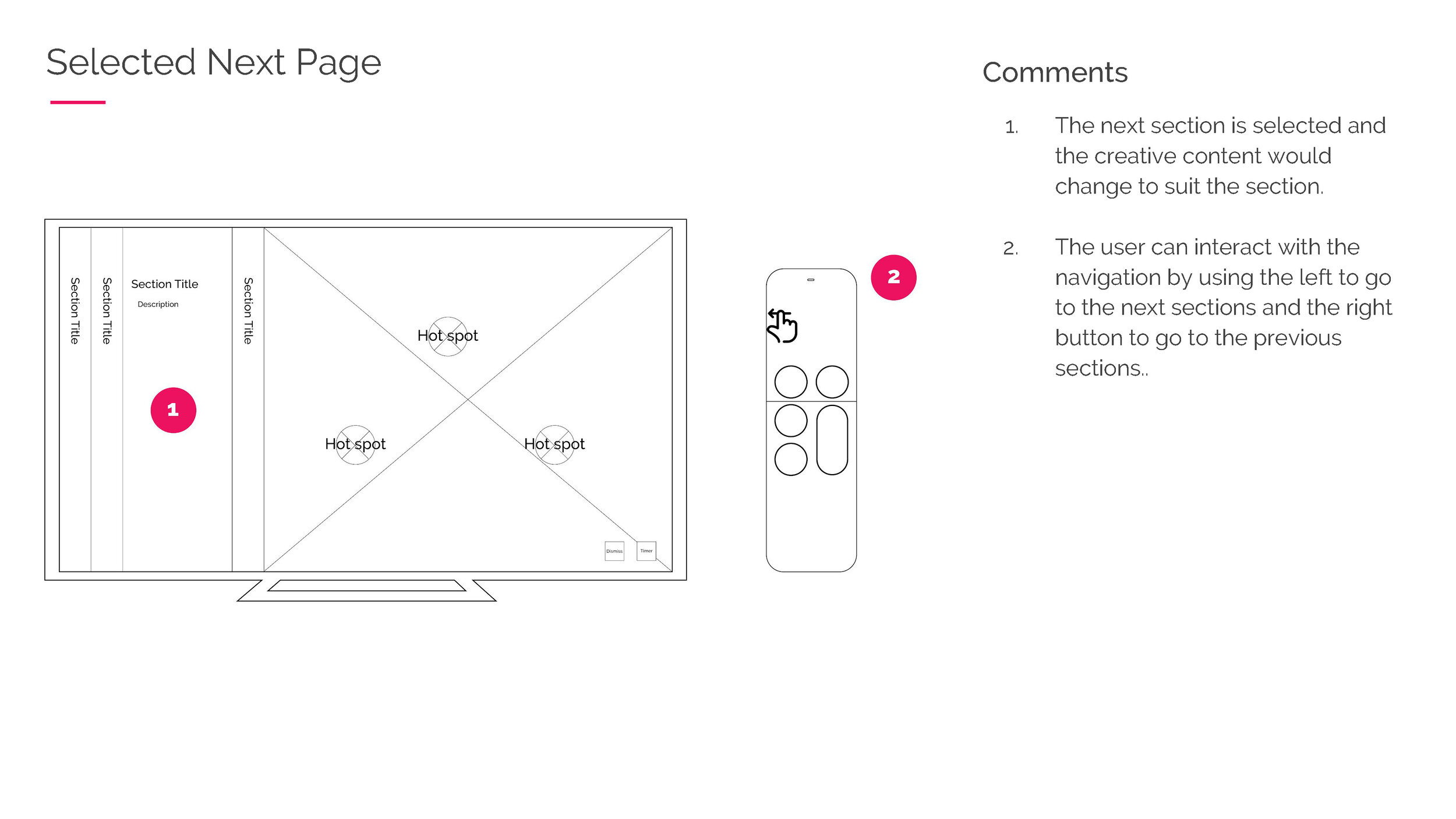
The navigation will allow the user to explore different branches/sections of the components and scenes. It will be interactive by using the TV remote buttons and the user will be able to select different sections.
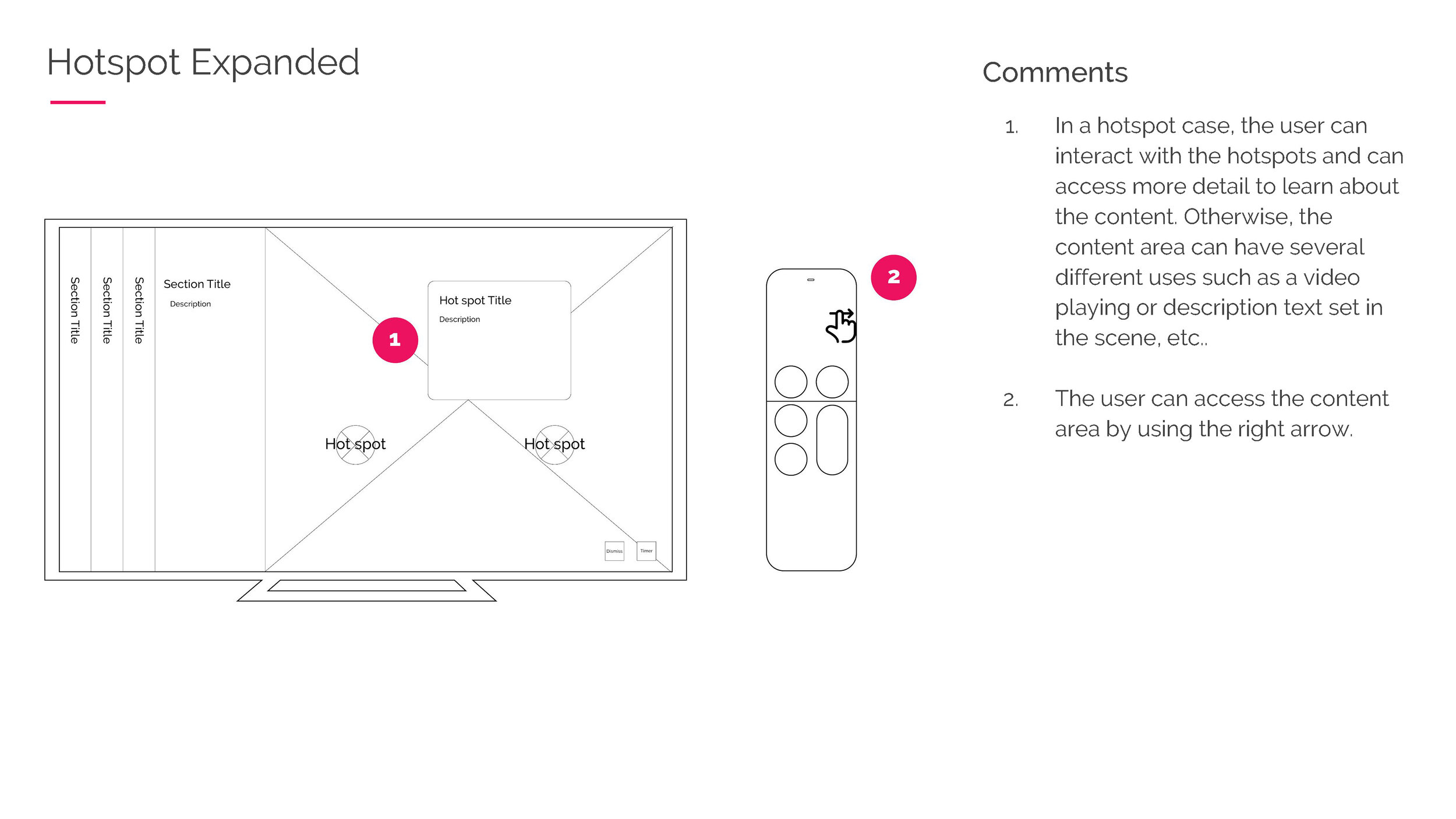
The scenes are determined by what section the user is in. They hold the majority of assets/content of the branding. Scenes consist of content to showcase of the product and the content can be video, buttons, pictures or text.
Iteration of BMW Prototype in After Effects
Once the basic prototype was worked out, the first flushed-out prototype I created visual design for was the BMW prototype with accordion navigation. This was the main prototype that I worked on and also the first one I did.
The visual design took a few iterations, and once that was done, I moved onto working the visual design into the animated prototype. This prototype took the most amount of time to learn how to get the animations working smoothly along with help from Cecilia and Geoff. It was a lot of trial and error, but the final prototype effectively shows how to interact with an accordion navigation in an interactive advertisement.
Final BMW Accordion Prototype
Drawer Interaction
Alongside the accordion interaction, a drawer interaction prototype was created based off one of True[x]’s advertisement layouts. A drawer interaction allows the user to select a tab and pull out the drawer to reveal more information about the video ad that is playing beside it. This prototype was created while I was working on the BMW accordion prototype. The base animation prototype was created by Geoff and then I created the visual design for three companies True[x] has worked with before: BMW, Geico and Boost Mobile.
BMW Drawer Prototype
Geico Drawer Prototype
Boost Mobile Drawer Prototype
Outcome
At the time of this project, I had just learned Sketch and After Effects. This project allowed me to explore and push my skills further for a new medium I haven’t designed for before. Seeing how AE was used in the You.i design workflow was eye-opening and has affected how I use and see AE in my following projects. I was able to see how capable AE can be and led me to continue learning it after my internship.
Working in a team environment for a client project taught me how to present myself as a designer and communicate my ideas. These technical and communication skills are transferrable to future projects and to the rest of my career in any field.